Вступление
Моя основная специальность — аниматор и я очень люблю анимировать. Как следствие, стараюсь максимально насыщать свои игры анимациями. Я разрабатываю игры на веб платформы, используя библиотеку Phaser, а анимации я делаю в программе Spine. Когда первый раз я поставил себе задачу перенести Spine анимацию в Phaser. я столкнулся с проблемами. Я пробовал обращаться к официальной документации, но разобраться в ней было сложно.
В конечном счете мне помог разобраться знакомый, который профессионально работает на Phaser каждый день. Он дал мне пошаговую инструкцию, а я опишу её здесь на случай, если кому-то еще это понадобиться.
Экспорт анимаций из спайна
В первую очередь нужно проверить версию Spine. В данный момент Phaser работает только с версией 4.1. Я пробовал экспортировать версию 4.2, но это не сработало.
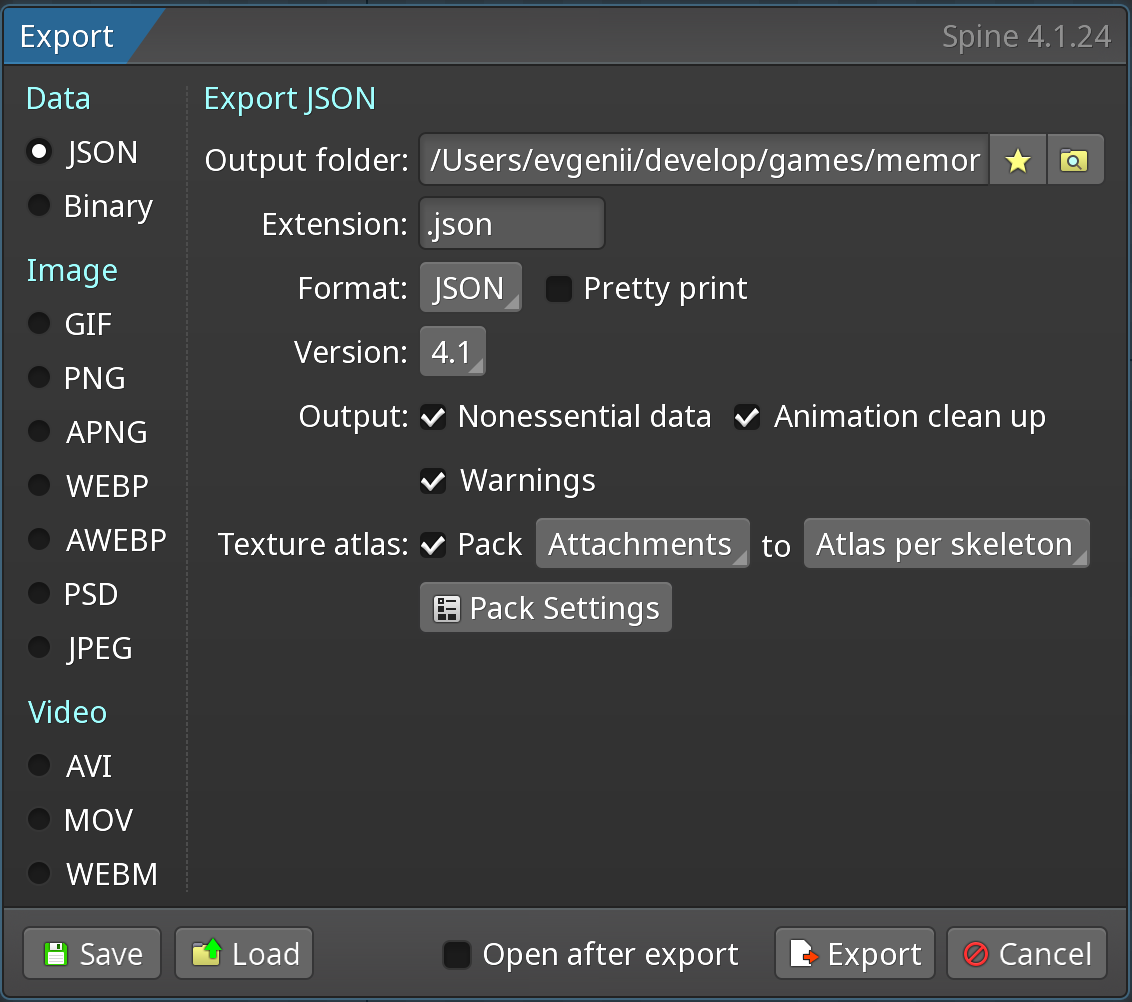
Когда вы закончите с анимацией и откроете окно экспорта, проверьте настройки. Они должны быть такими, как на скриншоте. 
Импорт анимаций в Phaser
Сначала вам потребуется импортировать плагин.
import { SpinePlugin } from 'phaser/plugins/spine4.1/dist/SpineWebGLPluginDebug';
После этого добавить информацию о плагине в config
plugins: {
scene: [
{
key: 'SpinePlugin',
plugin: window.SpinePlugin,
mapping: 'spine',
},
],
},
Затем загрузить ресурсы в сцену, так же как и любые другие ассеты
this.load.spine('yourname', 'anim/hands_anim/file.json', 'anim/hands_anim/file.atlas');
Использование анимаций в Phaser
Что бы использовать анимацию в игре, добавьте её на сцену
const spineObject = this.add.spine(800, 700, 'yourname', 'animation', true);
На этом всё — ваша Spine анимация в игре!
Что бы переключать анимации, используйте метод setAnimation
this.spineObject.setAnimation(0, 'animation_name', false);
А доступ к кости можно получить через метод findBone
this.bone = this.spineObject.skeleton.findBone('bone_name');
Результат
В итоге мы имеем возможность импортировать анимации и управлять костями рига прямо из Phaser. Это дает большой простор для творчества, например создание интерактивных меню или эффектых анимаций окон.
Заключение
Я надеюсь что вам понравился этот урок и вы нашли в нем полезную информацию.
Если вас есть вопросы ко мне лично, вы можете написать мне в твиттер или телеграм. Так же приглашаю вас в русскоязычное сообщество разработчиков на Phaser.
Если вы решите поддержать меня материально - ссылка на донат.