Introduction
During the development of my game, I've started thinking about importing spine into my game. So I've made some research and found some guides from official Phaser page and Esoteric Software documentation But those code examples didn't work for me. also I noticed that examples used a different spine implementation.
Thankfully, I received help from my mate who a professional developer and who works with phaser every day. The process isn't difficult, but not obvious for me. So below I will share the way how you can integrate spine into your phaser game.
Export from spine
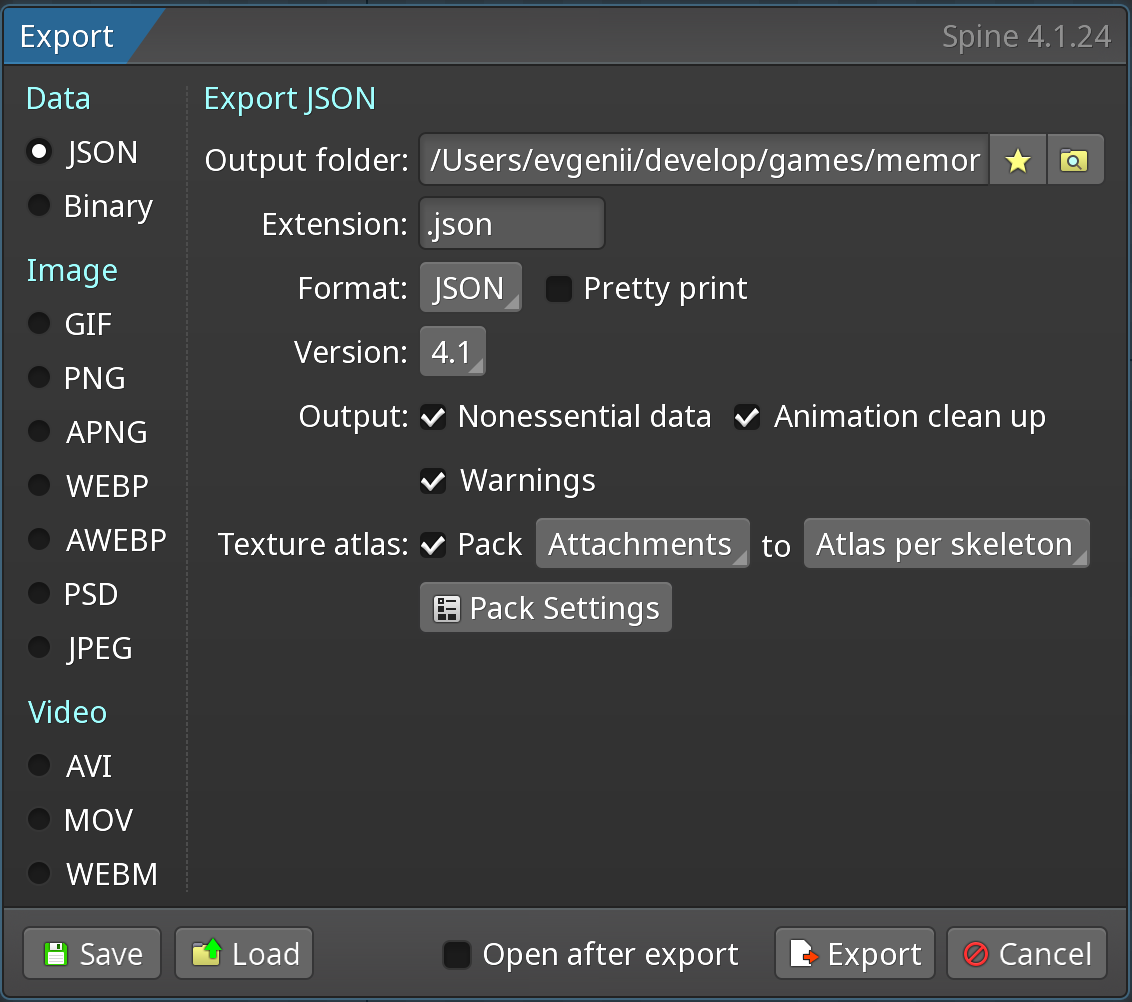
First of all you need Spine version 4.1. I tried 4.2 and it didn't work. After you finish your animation in the export window choose JSON export. 
Import into Phaser
First of all you need to import plugin
import { SpinePlugin } from 'phaser/plugins/spine4.1/dist/SpineWebGLPluginDebug';
and put information in config
plugins: {
scene: [
{
key: 'SpinePlugin',
plugin: window.SpinePlugin,
mapping: 'spine',
},
],
},
after that load assets in the preload function
this.load.spine('hands', 'anim/hands_anim/hands.json', 'anim/hands_anim/hands.atlas');
and use this animation in game
const spineObject = this.scene.add.spine(800, 700, 'hands', 'idle', true);
That's all! I hope this guide will help you. You can see the full setup in the demo project.